《イベントレポート》
パソコン、コード、仲間と
向き合う1週間
LABチーム開発プロダクト紹介!
こんにちは!G’sインターンのメイです。
この度、東京校では、2022年10月に入学したフルタイム総合LABコース14期生の
「チーム開発」プロダクト発表会を行いました。
入学してからこれまでは、個人で課題を制作してきて、
今回初めてチームを組んで開発に取り組むこととなります。
1チーム4人で構成され、それぞれのチームでスケジューリング、
役割分担、構成決めなどを行い、学習してきたことをフルに活用して
実用可能なプロダクトを制作。
プログラミングを学び始めて3か月弱。
その成果を出し切るためにパソコンとコード
そして仲間の心に向き合いながら開発に取り組みました。
①「サービス点」②「技術点」をそれぞれ受講生全員と講師・チューターが投票。
加えて今回は、チームとしての工夫を③「チーム開発力点」として講師が審査し、
①~③の平均を総合得点として競います。
緊張もあったと思いますが、完成したプロダクトも、発表方法も、
それぞれのチームの個性が溢れていました!
それでは、プロダクトの詳細を見てみましょう!👀
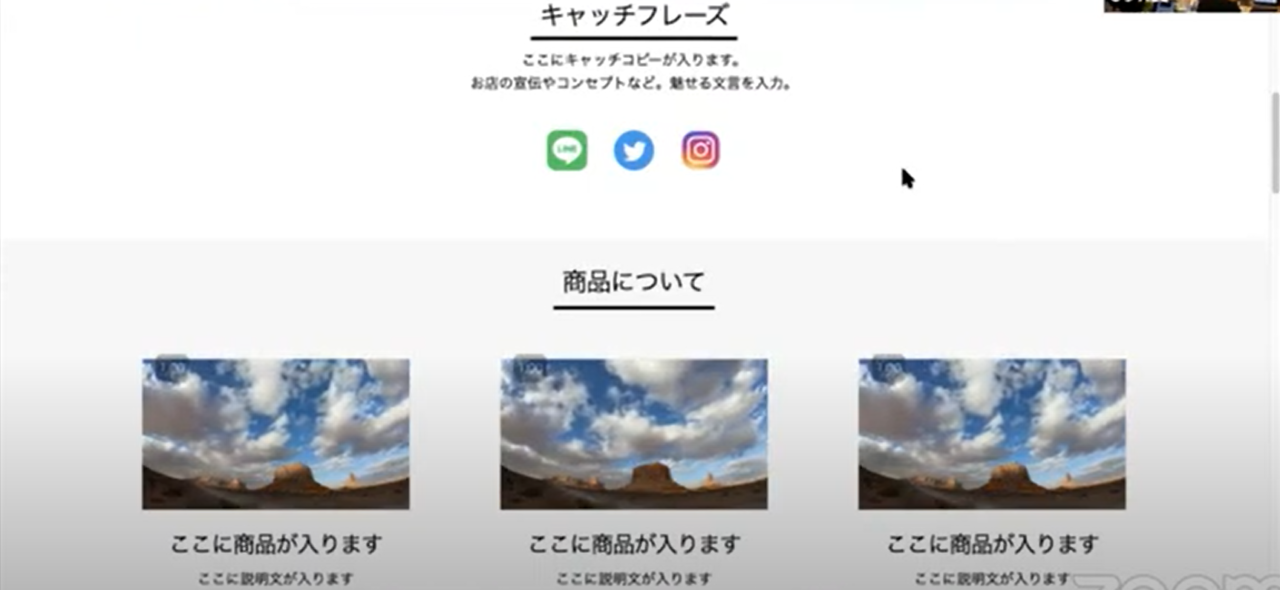
■チーム名: OmOLi/プロダクト名:OmOLi
<プロダクト概要>
レスポンシブデザインの実装により、ノーコードで画像・動画が投稿でき、スマホでもPCでも管理者ログインだけで簡単にホームページが作成できるプロダクト

【ココがすごい❕チームポイント紹介】
利用需要のとても高そうな自動HP作成プロダクト!
ユーザーとしてパソコンに慣れていない自治体や、個人事業者などすぐにでも使いたい多くの需要が予想できるなと思いました!操作方法も簡単なのに高クォリティーなホームページが作成できるのはとても魅力的!👀
LINEやメールへの導線も実用的で、すぐにでも使用できそうでした✨
個人的に明るく・仲良く・元気よくをチームコンセプトの一つにしていたところも大優勝でした!
<リーダーに注力した点を伺いました!>
動画と画像をアップロードできる機能を作成しましたが、チームメンバーがアップしたい動画が重くて上がらないという問題が起こり、解決するために最も時間をかけました。
コードの問題ではなくサーバーの設定だったため見つかるまで苦労しました。
最終的にチームメンバー全員が納得できる成果物になったと思います!
■チーム名:G’s Go!/プロダクト名:gs go
<プロダクト概要>
G’sの出席確認をスマートに!毎日のSlackでの出席確認や、来校時のアナログでの体温記入の手間を改善するため、SlackAPIやQRコードを使ってリアルとデジタルを融合させたUX特化型プロダクト

【ココがすごい❕チームポイント紹介】
欲しいけどないものは、自分の手で生み出してしまえ!
というG’s精神に感服です。
staffからも「ぜひ実用化してほしい!」とエールの声が上がる程の仕上がり✨
実際にQRコードスタンドを作成していたところも印象的でした!
特に””チームで一つのプロダクトを作成する””というチーム開発の醍醐味を
大いに発揮してくれたチームでした!!
個人的にはホワイトボードを共有して、皆でたたき台から作成していくところに
チームとしてのまとまりの良さを感じました!
<リーダーに注力した点を伺いました!>
・年末からアイデア出しして、課題が本当にあるのか調査
・QRコードのポップを作成して、リアルと融合したUX導線の工夫
・チーム開発の基礎を学ぶべく、GitHub、FigJamなどのコラボツールの活用
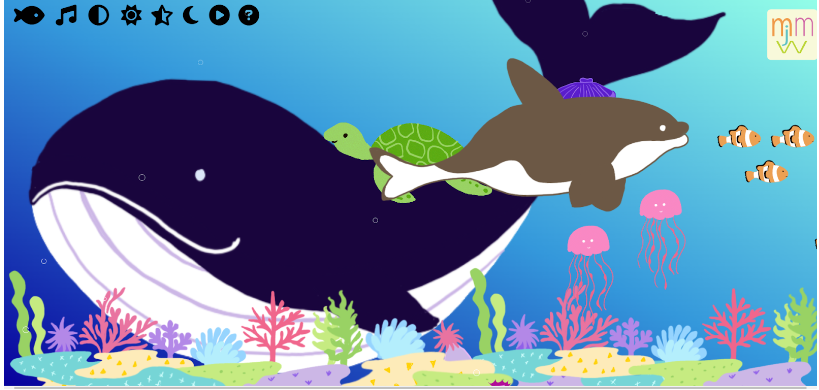
■チーム名:Team PAX /プロダクト名:MMJWアクアリウム
<プロダクト概要>
Front Endに特化し、各メンバーの強みを活かした癒し提供型アプリ!世界観を大切に、VRも活用しながら画面の中で自分だけのオリジナル水族館が作成可能なプロダクト

【ココがすごい❕チームポイント紹介】
イラストデザインから、生物紹介まで、
すべて手づくりの温かみのあるタッチがとてもかわいい💗
本物の水族館すら超える世界観に入り込んでしまいました!
様々な場面での活用方法が見込める点でも、とても期待値の高いプロダクトだと思います!
何より生物のイラストが全部手書きなのがびっくりです!👀
<リーダーに注力した点を伺いました!>
・初めてのチーム開発だったので、楽しく作業できる開発環境の方向性をチームで決めた
・GitHubで他メンバーからのプルリクエストをmergeした時にコンフリクトが起き、
時間はかかったが解消できた
・各メンバーが別々のページを作っていたが、定期的なMTGで共有の時間をこまめに設けて、
統一感のあるデザインになるようコミュニケーションを多く取った
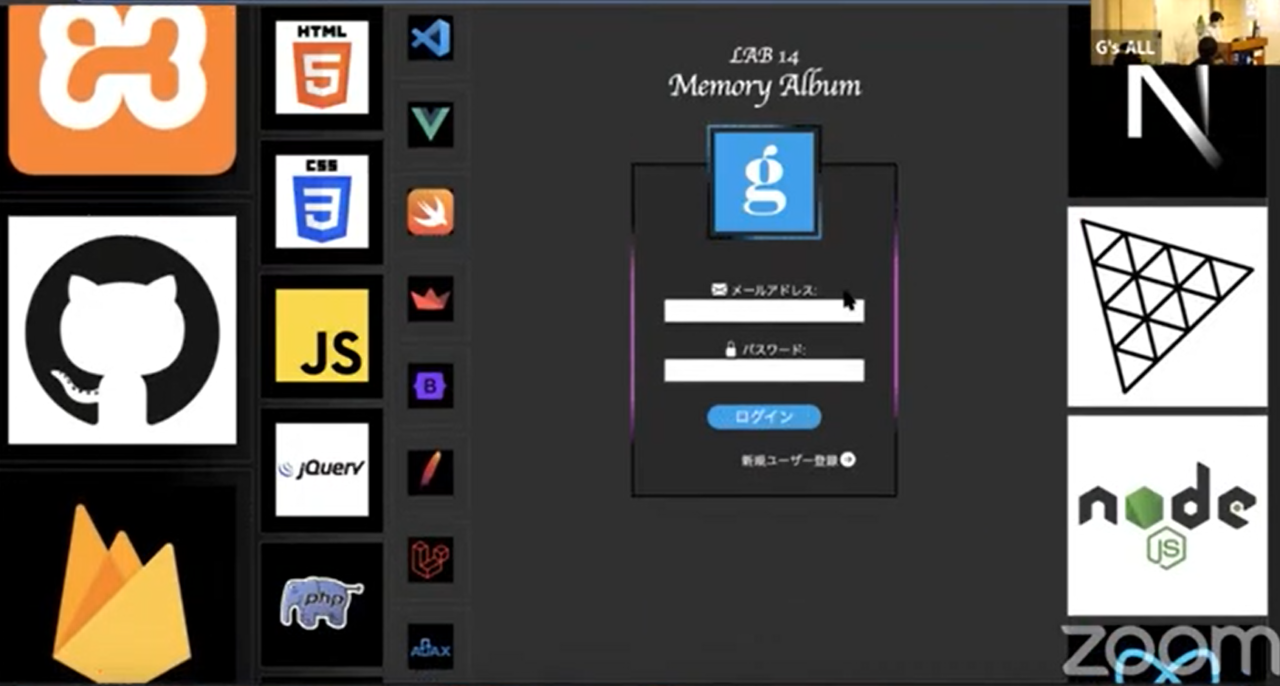
■チーム名:チーム“動け!”/プロダクト名:Memory Alubum
<プロダクト概要>
辛いことがあっても勇気が湧いてくる 動く!思い出アルバム!
コメントやアニメーションも載せることができ、離れていてもお互いを
励ましあうことができるプロダクト

【ココがすごい❕チームポイント紹介】
実際のデモではクラスメンバーの思い出の写真が沢山出てきて、笑いが起こる瞬間もあり、
一緒に切磋琢磨してきたLAB14メンバーへの深い愛が感じられるプロダクトでした💗
”動け!”のチーム名の通り、実際に写真が動くことでその瞬間の思い出を
蘇らせる素敵な作品でした!
写真にリアクションを送れたり、コメントが残せる点も
紙のアルバムにはない色褪せない良さがあると思いました✨
<リーダーに注力した点を伺いました!>
・メンバーそれぞれが挑戦したいことを融合させて
何を創り出せるかのアイデアの集約
・複数の不具合に直面したが、原因を探りレイヤーを分けて解消したり、
写真とそれに紐づくデータをバックエンドで各スライダーに振り分けた
・役割分担はしつつもチーム一丸となってエラーを解消して創り切る
プロダクト開発はもちろん一人でもできますが、エンジニアになれば、
他人と協力したり、議論しながら開発することになります。
そんな、自分以外の人と一緒にものづくりをする過程を、
受講期間中に経験できるのもチーム開発の醍醐味。
多様なバックグラウンドを持つ方々が集まっているコミュニティであるからこそ、さまざまな意見や方向性のアイデアがうまれます。
それを本気でぶつけ合い、議論することでプロダクトをより良いものに仕上げていく経験は、受講生の皆さんにとっても、糧になったのではないでしょうか。
パソコン、コード、そして仲間の心にも向き合うという3コンボで
格段に飛躍できた、チーム開発DEMO DAYでした!